| チーム | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 合計 |
|---|---|---|---|---|---|---|---|---|
| グリビA | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| 巨人軍 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
- 下の行を選択してコピーします。
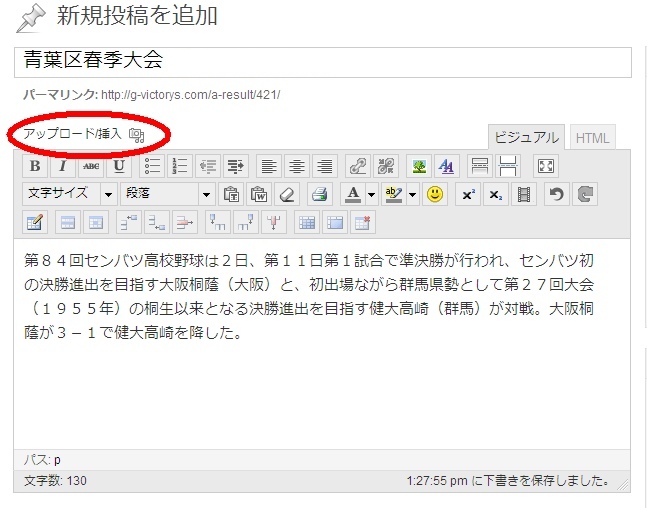
- 投稿入力時に右上の「ビジュアル/HTML」で「HTML」を選びます。
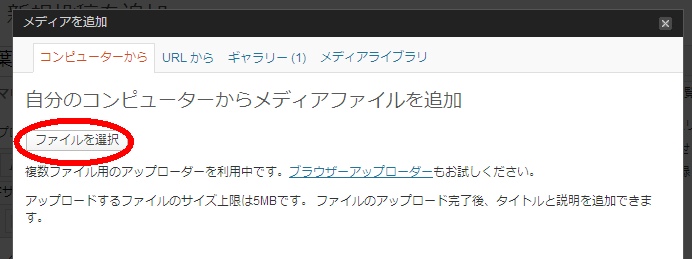
- コピーしたデータを貼り付けます。
- 「ビジュアル」をクリックして元の画面に戻ります。
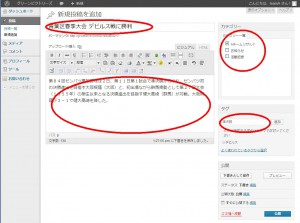
- 試合名やチーム名、点数を変更します。
- 入力時にはモノクロですが表のカラーは設定されています。
- プレビューで確認してみましょう。
コピーは次の行から
<table border="1" cellpadding="1" cellspacing="1" class="sboard" style="table-layout:auto; width:80%"><caption>春季大会1回戦</caption><thead><tr><th scope="col" style="width:30%;">チーム</th><th scope="col" style="width:8%;">1</th><th scope="col" style="width:8%;">2</th><th scope="col" style="width:8%;">3</th><th scope="col" style="width:8%;">4</th><th scope="col" style="width:8%;">5</th><th scope="col" style="width:8%;">6</th><th scope="col" style="width:8%;">7</th><th scope="col" style="width:14%; ">合計</th></tr></thead><tbody><tr><td style="white-space: nowrap; text-align: left;">グリビA</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td></tr><tr><td style="white-space: nowrap; text-align: left; ">巨人軍</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td><td>0</td></tr></tbody></table>
この前の行まで